消えた記事の復活方法
誤操作だったのか、はてなブログの記事が消えてしまった。
手元に何も残っていない。
そんな状態だったが、記事を復活させることができた。
キャッシュを利用する
はてなブログは、すぐにYahoo!サーチエンジンが記事を取得してくれるのだろうか。
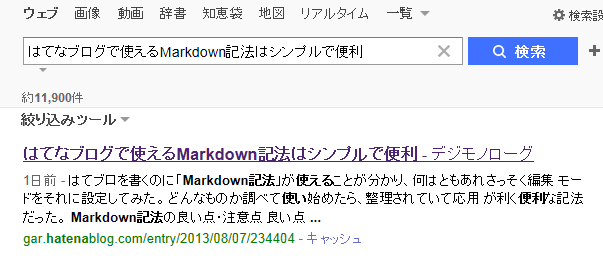
記事をアップしてから32時間以上経っていたからか、記事のタイトルでYahoo!検索をしたら一番上に表示された。

元記事は消されている状態だったから、「キャッシュ」をクリック。
検索ワード付の画面が表示される。

ほっとした。
これがあればページを作り直せる。
ふっかつのじゅもん
残っているキャッシュから一発で復活できる魔法があったら話は早いのだが。
しかしそこまで大変というほどでもない。
キャッシュページが消される前に保存しておけば安心して作業できる。
そこから編集ページにペーストするという具合だ。
Webページを保存する(IE10の場合)
一般的なWebページの保存方法は以下。
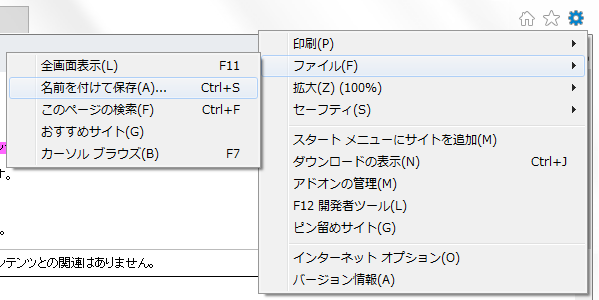
- ツール→ファイル→「名前をつけて保存」を選択

- Webページの保存ウィンドウが開くので、任意の場所に4つの形式から選択→保存
ソースだけ見られれば良いので、4つの形式のうち「Webページ、HTMLのみ」を選択することになる。
今回は別の方法で保存した。
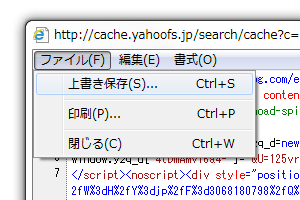
- ページ上で右クリック→ソースの表示
- 「上書き保存」を選択

- 「ファイルの種類」は初期状態の「HTMLファイル」を選択→保存
編集画面に必要な部分をペーストする
キャッシュページを保存したら、新規記事にペーストする。
- 保存したキャッシュページをテキストエディタで開く
- ブログの編集画面を「HTML編集」にする
編集画面にペーストする前に、編集モードを変更しておく。
- ブログの管理画面から、設定→基本設定→編集モードから「見たままモード」を選択→変更する
- 日記を書く→「HTML編集」タブをクリックしてアクティブにする

- キャッシュページから必要な部分を編集画面にコピー&ペーストする
- 記事のタイトルもコピペする
テキストエディタはOS付属の「メモ帳」やMacなら「テキストエディット」でも良い。
コードが色付きになるシンタックスハイライトされるタイプのエディタだと、必要な部分が探しやすい。
最近使っているのはCresent Eveだ。
消えた記事と同じ体制に整える
このままだと単なる新規記事になり、ブックマークがつけられていたら削除されたページに案内されてしまう。
日時やURLを修正しておこう。
- キャッシュページに書かれた投稿日時とURLを探しておく
- 投稿日時:記事そのものの最後に、ユーザーIDと並んで書かれた部分(デザインテーマによって違うかもしれない)
- URL:ブラウザ表示なら上から3行目あたり、ソースなら23行目あたりに書かれた「このページでは http://…… のキャッシュを表示しています。」という文の太字部分
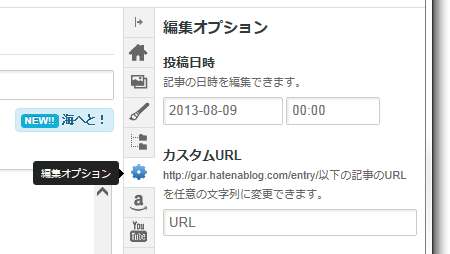
- 編集画面右側に縦に並ぶ「編集サイドバー」の「編集オプション」をクリック

- 投稿日時とカスタムURLを編集する
- 編集サイドバーからカテゴリーも入力し直す